Smart Info About How To Build A Javascript Calendar

We can now query the new date object for the day of the week:
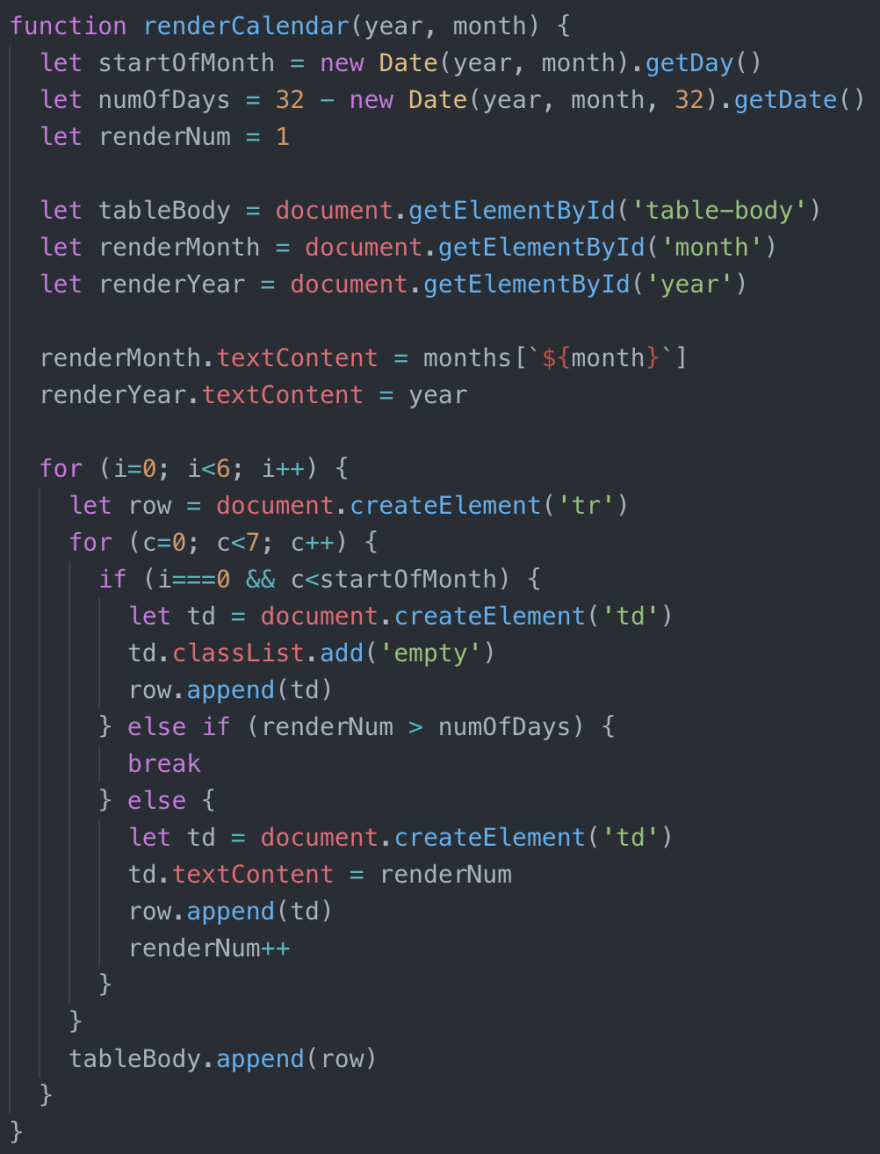
How to build a javascript calendar. I++) { var days = + i + ; //print 1 to 31 with td tag. In this javascript file we first create a mapping to the mindfusion.scheduling namespace:
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Var startingday = firstday.getday (); For (var i = 1;
// returns 4 (thursday) so. At the point when you click a date, the whole calendar flips to give you. How to create dynamic calendar in javascript 1.
Covering popular subjects like html, css, javascript, python, sql, java, and many,. About press copyright contact us creators advertise developers terms privacy policy & safety how youtube works test new features press copyright contact us creators. $(document).ready(function(){ var d = new date();
In this video i am going to show you how to create a calendar with javascriptlink to blog post: Unfortunately there is a glitch in the tutorial, the statement monthdays.innerhtml = days; should be placed outside of the for loop!!!in this tutor. They have their codes and they are free to use.
Javascript parallax flipping calendar example. And after the list of javascript calendars, i will give you a list of 10 best javascript calendar plugin which you can use it to create your very own calendar with ease. Flipping animation impact is utilized in this calendar.
Var firstday = new date (this.year, this.month, 1); Then we create a calendar instance using the. Function mycalendar() { var month = d.getutcmonth();
Write a function createcalendar (elem, year, month). All calendar and scheduler tutorials include a downloadable project with source code. Hey everyone, welcome back to my tutorial.
/** * default calendar sample */ loadculturefiles (); The call should create a calendar for the given year/month and put it inside elem. First of all, create the html structure for the basic interface of the calendar as follows:
For (var i = 1; Here we have a list of such event calendars that we can use and let out users use them from our website. You can use the project source code to start your own implementation and save some time with the.