Perfect Info About How To Draw Vertical Line Html

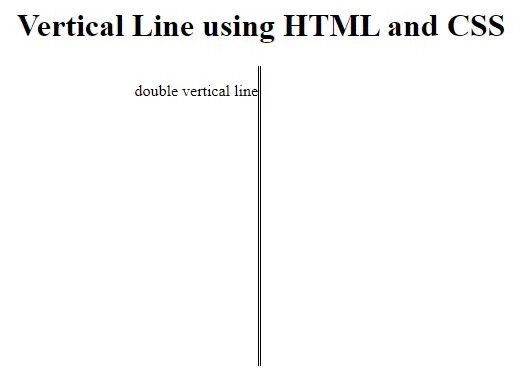
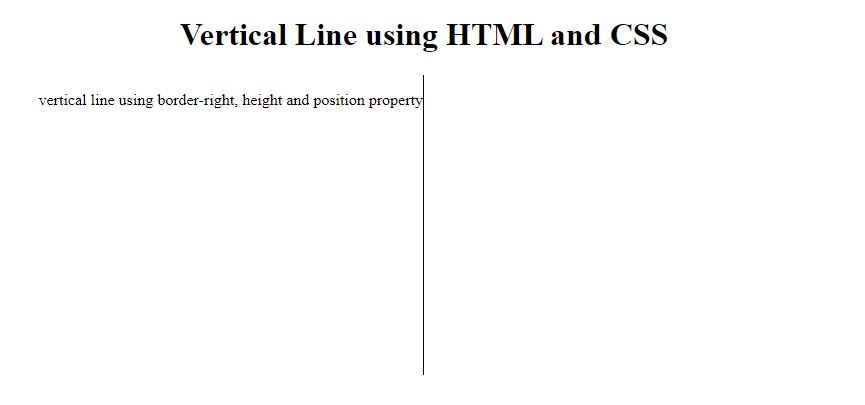
The height property is used to set the height of border (vertical line) element.
How to draw vertical line html. Hello guysin this video, i'm gonna teach you to add horizontal line and vertical line in websites by html & cssso subscribe us for more! But if you type that key, what you get is a. How to type the vertical line character on a keyboard.
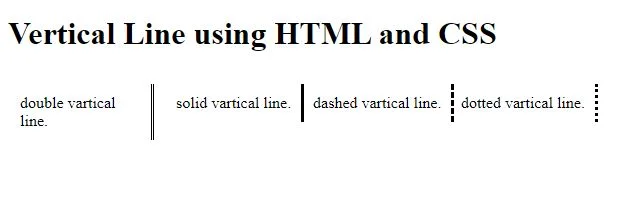
There are several ways to construct a vertical line in html, as mentioned below : The height property is used to set the height of border (vertical line) element. Draw a curve inside the tapered sides, connecting at the small circle.
The pipe character is not hidden on a keyboard. It is located right above the enter key. Vertical lines between two divs.
Position property is used to set the position of. This is how we can get a left vertical line. 1 using js to reduce textarea to 80, find out the width and make a line shift.
But you need to use css, as well. Covering popular subjects like html, css, javascript, python, sql, java, and many,. Show a vertical line between two divs.
Making use of width and height css property. Then increase the textarea back to 100 const textareael =. It is located right above the enter key.
Draw a vertical line first, through music staff. Vertical line in between div. How to type the vertical line character on a keyboard.
Two divs with vertical line css. And, then we have to use the tag of html at that point. You shall require html tags on css to draw the vertical line in html.
Vertical lines between two divs. Using the css border property. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
Draw a curve inside the tapered sides, connecting at the small circle. }, 1);;sj_evt.bind(videotilev_load, function() { sj_evt.fire(videotilev_init,mc_vtvc__29, false, slideexp+, 0, false); 1 using js to reduce textarea to 80, find out the width and make a line shift.






![How To Draw A Vertical Line In Html [More Detailed] - Youtube](https://i.ytimg.com/vi/nTX2aKDcSE4/hqdefault.jpg)